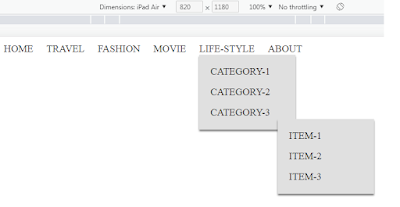
Most of the adaptive RWD multi-level dropdown menus will use Javascript, but now we have a simpler option. Today I want to share with you how to use CSS and HTML to make an adaptive RWD multi-layer drop-down menu. Below is a screenshot of our completed menu effect.
 |
| PC version |
 |
| mobile phone version |
Codepen :https://codepen.io/codepen-io-kelly/pen/vYVYGNW
First Level Of HTML
<div class="main-menu">
<input type="checkbox" id="toggler"> <!--diplay checked box-->
<label for="toggler"><!--checked box connect to hamburger-->
<div class="menu_btn">"><!--hamburger menu design-->
<span> menu</span>
</div>
</label>
<nav id="site-navigation" class="main-navigation">
<ul id="primary-menu" class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Travel</a></li>
<li><a href="#">Fashion</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">Life-style</a></li>
<li><a href="#">About</a></li>
</ul>
</nav><!-- #site-navigation -->
</div> <!-- main-menu -->
First Level Of CSS
body {
padding:0;
margin:0;
}
.main-menu {
background-color:#fff;
height: 70px; /* the height of the navigation bar*/
padding: 0 18px;
display: flex;
}
#toggler {
display: none;/* hide checkbox*/
}
.menu_btn {
width: 40px; /*The size of the hamburger menu*/
height: 40px;
background: black;
display: block;
position: absolute;
top:16px;;/*location of hamburger menu*/
left: 10px;
}
.menu_btn span { /*Design inside the hamburger menu*/
opacity: 50;
width: 1px;
height: 1px;
display: block;
overflow: hidden;
}
/*Three horizontal lines in the hamburger menu*/
.menu_btn::before {
content: '';
position: absolute;
height: 2px;
left: 2px;
left: 2px;
width: 36px;
background: white;
top: 0;
bottom: 0;
margin: auto;
/*利用 box-shadow 設定另外兩根,
陰影的好處在於可以使用影分身之術*/
box-shadow: 0 8px 0 white, 0 -8px 0 white;
/*x 軸不偏移,y軸偏移, 要否模糊, 色彩*/
}
.main-navigation ul {
list-style: none;
margin: 0;
padding-left: 0;
}
.main-navigation li a { /* text settings*/
display: block;
position: relative;
text-decoration: none;
font-size: 18px;
color: #000; /* color of text*/
text-transform: uppercase; /* abc chang to ABC*/
}
.main-navigation li a:hover { /* mouse button change color*/
color:#2894FF; /*the text*/
background-color: antiquewhite;/* the background*/
}
/*Screen display of the mobile version*/
@media screen and (max-width: 768px) {
.main-navigation {
background-color: #fff;
width: 100%;
height:50vh;
position: absolute;
top:73px;
left:0px;
transform: translateY(-100%); /*close the menu*/
z-index: -99;
transition: .9s;
}
#toggler:checked ~ .main-navigation {
transform: translateY(0);
/*Setting 0 here is to make the menu drop down
when the check box is clicked*/
}
.main-navigation ul li{
padding:12px; /* distance between menus*/
}
}
/*Computer version screen presentation*/
@media screen and (min-width: 768px) {
.menu_btn {
display: none; /*hamburger menu disappear*/
}
.main-navigation ul {
display:flex;
padding:15px;
}
}
Second Level Of HTML
<ul class="sub-menu"> <!--Secon level-->
<li><a href="#">category-1</a></li>
<li><a href="#">category-2</a></li>
<li><a href="#">category-3</a>
<ul class="sub-menu"> <!--three level-->
<li><a href="#">item-1</a></li>
<li><a href="#">item-2</a></li>
<li><a href="#">item-3</a></li>
</ul>
</li>
</ul>
Second Level OfCSS
.main-navigation ul ul,
.main-navigation ul ul ul {
background-color:transparent;
/*The background color is transparent,
following the color of the previous layer*/
}
.main-navigation ul ul li:hover > ul,
.main-navigation ul ul li.focus > ul
{ /* Mouse over to expand sub-menu*/
display: block;
left:130px; /*The position of the third menu*/
}
.main-navigation ul li:hover > ul,
.main-navigation ul li.focus > ul
{ /* Mouse over to expand sub-menu*/
display: block;
left: auto;
}
.main-navigation ul ul {
display: none; /*hide submenu*/
}
.main-navigation li {
position:relative;
padding:0 12px;
}
/*PC version screen*/
@media screen and (min-width: 768px) {
.main-navigation ul ul {
display:block;
width:150px;
padding-left:12px;
}
.main-navigation ul ul li{
padding:8px;
}
.main-navigation ul ul
{ /*The position of the second menu*/
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.5);
float: left;
position: absolute;
top: 100%;
left: -999em;
z-index: 99;
background-color:#E0E0E0;
}
.main-navigation ul ul ul
{ /*The position of the third menu*/
background-color:#E0E0E0;
top: 30px;
left: -999em;
}
}
ALL Of HTML
<div class="main-menu">
<input type="checkbox" id="toggler">
<label for="toggler">
<div class="menu_btn">">
<span> menu</span>
</div>
</label>
<nav id="site-navigation" class="main-navigation">
<ul id="primary-menu" class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Travel</a></li>
<li><a href="#">Fashion</a></li>
<li><a href="#">movie</a></li>
<li><a href="#">Life-style</a>
<ul class="sub-menu">
<li><a href="#">category-1</a></li>
<li><a href="#">category-2</a></li>
<li><a href="#">category-3</a>
<ul class="sub-menu">
<li><a href="#">item-1</a></li>
<li><a href="#">item-2</a></li>
<li><a href="#">item-3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>
</nav><!-- #site-navigation -->
</div> <!-- main-menu -->
ALL Of CSS
body {
padding:0;
margin:0;
}
.main-menu {
background-color:#fff;
height: 70px;
padding: 0 18px;
display: flex;
}
#toggler {
display: none;
}
.menu_btn {
width: 40px;
height: 40px;
background: black;
display: block;
position: absolute;
top:16px;;
left: 10px;
}
.menu_btn span {
opacity: 50;
width: 1px;
height: 1px;
display: block;
overflow: hidden;
}
.menu_btn::before {
content: '';
position: absolute;
height: 2px;
left: 2px;
left: 2px;
width: 36px;
background: white;
top: 0;
bottom: 0;
margin: auto;
/*利用 box-shadow 設定另外兩根,
陰影的好處在於可以使用影分身之術*/
box-shadow: 0 8px 0 white, 0 -8px 0 white;
/*x 軸不偏移,y軸偏移, 要否模糊, 色彩*/
}
.main-navigation ul {
list-style: none;
margin: 0;
padding-left: 0;
}
.main-navigation ul ul,
.main-navigation ul ul ul {
background-color:transparent;
}
.main-navigation ul ul li:hover > ul,
.main-navigation ul ul li.focus > ul {
display: block;
left:130px;
}
.main-navigation ul li:hover > ul,
.main-navigation ul li.focus > ul {
display: block;
left: auto;
}
.main-navigation ul ul {
display: none;
}
.main-navigation li {
position:relative;
padding:0 12px;
}
.main-navigation li a {
display: block;
position: relative;
text-decoration: none;
font-size: 18px;
color: #000;
text-transform: uppercase;
}
.main-navigation li a:hover {
color:#2894FF;
background-color: antiquewhite;
}
/*Screen display of the mobile version*/
@media screen and (max-width: 768px) {
.main-navigation {
background-color: #fff;
width: 100%;
height:50vh;
position: absolute;
top:73px;
left:0px;
transform: translateY(-100%);
z-index: -99;
transition: .9s;
}
#toggler:checked ~ .main-navigation {
transform: translateY(0);
}
.main-navigation ul li{
padding:12px;
}
}
/*Computer version screen presentation*/
@media screen and (min-width: 768px) {
.menu_btn {
display: none;
}
.main-navigation ul {
display:flex;
padding:15px;
}
.main-navigation ul ul {
display:block;
width:150px;
padding-left:12px;
}
.main-navigation ul ul li{
padding:8px;
}
.main-navigation ul ul
{
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.5);
float: left;
position: absolute;
top: 100%;
left: -999em;
z-index: 99;
background-color:#E0E0E0;
}
.main-navigation ul ul ul
{
background-color:#E0E0E0;
top: 30px;
left: -999em;
}
}
0 留言
張貼留言